With Page Forms, users without administrator rights can use forms to create and edit pages to query data - without programming knowledge.
The use of the extension is documented on documented on MediaWiki.
Main features
- Definition pages in the namespace Form The New forms can be created using the special page
Special: CreateForm. Here, users select an existing template which provides the paramaters for the form. This means that before a form is created, the required template is always created first. All created form definition pages are saved in the Form namespace. Subsequent edits to the form definition page have to be made in source editing mode. - Application example: info boxes Page Forms is often used to add and edit infoboxes on a wiki page. If Semantic MediaWiki is used, the collected data in the templates can be stored and retrieved.
- Edit existing forms values via menu item Existing values in a template can be updated using the menu item "Edit with form" of the page edit button, for example.
- Automatic completion of fields Users Users are offered existing values when entering them, depending on the form input type. This reduces problems with naming ambiguities, spelling, etc.
- Free text field Free text on the page that is not part of the template itself can be displayed in a separate input field called "Free text" for editing directly in forms mode.
BlueSpice input types
In addition to the default input types, BlueSpice offers the following additional input types:
| Input type | Result | Function |
|---|---|---|
| bs-grid | input table | grid-based input field to combine related paramters.
Table rows can be added with a "+" button. The following templates need to be created:
|
| bs-usercombo | User name (with link to the profile page) | (Single selection). |
| bs-usertags | Comma-separated user name | Menu that allows to select existing wiki users
(multiple selections possible).
|
| bs-mvvisualeditor | Formatted text | Text box with simplified VisualEditor. |
| bsvisualeditor | - | Obsolete - replaced by bs-mvvisualeditor |
bs-grid
Bs-grid provides the possibility to use table rows to collect combined values for a particular parameter:
To create the grid-based form field and its output:
- Create the template Template:Products/Row.
- Define the parameters, for which to collect values. Gere we create a table row, so that we can later display the collected data as a table:
<noinclude>Table row for the output of the product data</noinclude><includeonly> |- |{{{product|}}} |{{{department|}}} |{{{availDate|}}} |{{{sale|}}} </includeonly>
- Define the parameters, for which to collect values. Gere we create a table row, so that we can later display the collected data as a table:
- Define the grid in the page Template:Products/Row/Columns.json:Note: The syntax of this json file is produced by the Ext JS framework. Links to the documentation of the grid syntax are provided under Related info at the end of this page (JS-knowledge required).
[ {"header":"Product name","dataIndex":"product", "flex":1, "editor":{"allowBlank":false}}, {"header":"Department","dataIndex":"department","editor":{"xtype":"combo","typeAhead":true,"triggerAction":"all","store":[["Toddler","Toddler"],["Boys","Boys"],["Girls","Girls"],["Men","Men"],["Women","Women"]]}}, {"xtype":"datecolumn","header":"Available from","dataIndex":"availDate","format":"d.m.Y","editor":{"xtype":"datefield","format":"d/m/y","minValue":"01/01/21"}}, {"xtype":"checkcolumn","header":"On sale?","dataIndex":"sale","headerCheckbox":true,"stopSelection":false} ]
- Create the page Template:Products. It contains the output format for the data. It is also formatted as a filterable table.
<noinclude>Output table for product data. The parameter "productdate" is processed in the form Form:Products. </noinclude><includeonly>{{#default_form: Products}} {| class="wikitable filterable" |+Product overview for our current collection !Product name !Department !Available from !On sale? {{{productdata}}} |} </includeonly> - Create the data entry form Form:Products. The form field productdata defines the data entry type as a table (bs-grid):
<noinclude>This is the form "Products".It is being used with the template Template:Products.</noinclude><includeonly> <div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> {{{for template|Products}}} Products: {{{field|productdata|input type=bs-grid|colDef=Template:Products/Row/Columns.json|template=Products/Row}}} {{{end template}}} {{{standard input|save}}} {{{standard input|preview}}} {{{standard input|cancel}}} </includeonly> - Include the template "Products" on a wiki page.
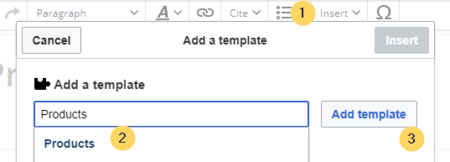
- Click Insert > Template in the editor toolbar.
- Enter "Products.
- Click Add template.
- Save the page.
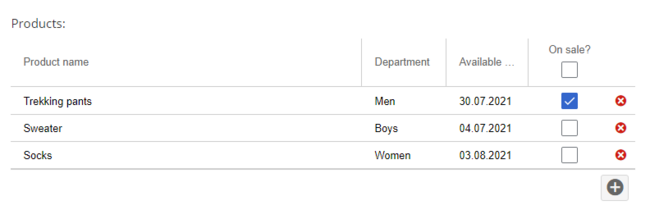
- Open the page in form-edit mode (using the drop-down menu next to the "+"-button in the top toolbar.The page open in forms mode. Enter your data in the products grid.
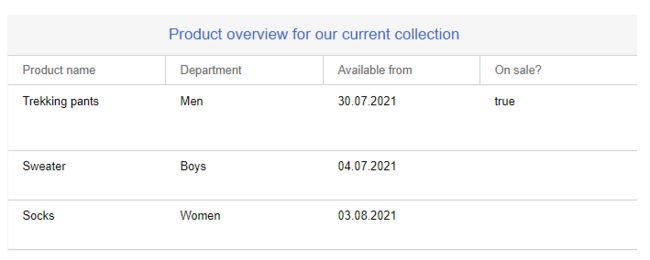
- Save the page again. The filterable products table is now shown.
In source code view, the productdata parameter looks like this:
{{Products
|productdata={{Products/Row|product=Trekking pants|department=Men|availDate=30.07.2021|sale=true}}
{{Products/Row|product=Sweater|department=Boys|availDate=04.07.2021}}
{{Products/Row|product=Socks|department=Women|availDate=03.08.2021}}
}}
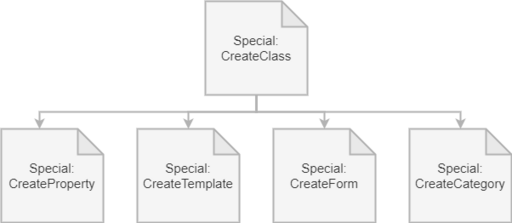
Special pages
Page Forms defines some special pages that are used for data input and data maintenance.
Among others, the following special pages are important for data collection:
Related info