TagSearch allows the integration of a configurable search field in content pages. This search field relies on BlueSpiceExtendedSearch.
Inserting the tag
The tag <bs:tagsearch /> can be inserted and configured directly in visual editing mode.
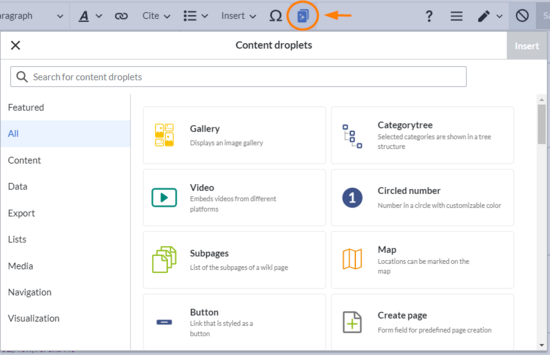
In the VisualEditor menu, click the Content Droplets menu icon.
Select the Content Droplet Search field. Provide the parameter values you want to set:
| Parameter | Display name | Description |
|---|---|---|
| placeholder | Placeholder | Text to be shown in the search field when nothing is typed in |
| type | Type | List of types of search entities to search. By default search entities availble are: wikipage, specialpages, repofile (internal files), externalfile, socialentity. Multiple values can be entered separated by pipe (|) - "wikipage|repofile" |
| namespace | Namespace(s) | List of namespaces in which to search. Namespaces can be entered by using their IDs or names, separated by a pipe (|). IDs and names cannot be mixed. Correct entries are: "1|6|8", "Help|QM", while invalid is "1|QM".
To search in the main namespace, use an empty space as value (e.g., " " or " |Template") |
| category | Category(-ies) | List of categories in which to search. Mutltiple categories must be separated by a pipe (|) - "Cat1|Cat2" |
| operator | Search operator | Applies only to categories. Operator "AND" will only find results that are in all of the given categories, while operator "OR" will show results in any of the given categories. |
Look and feel
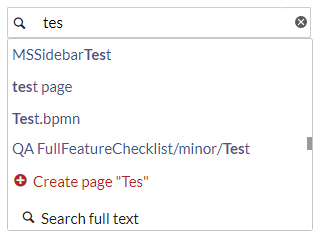
Standard search field
Customized style
Der Stil des Suchfelds kann über CSS angepasst werden.
Copy the following css-instructions to MediaWiki:Common.css:""
/*Tagsearch */
.bs-tagsearch-cnt .bs-tagsearch-form .btn {
height: 40px;
border-radius: 5px 0 0 5px;
background-color:#f1f3f9;
border-color: #f1f3f9;
padding-left:10px
}
.bs-tagsearch-cnt .bs-tagsearch-form {
min-width: 180px;
max-width: 650px;
margin: 0 auto;
position: relative;
align-items: stretch;
width: 570px;
}
.bs-tagsearch-cnt .bs-extendedsearch-searchbar-wrapper {
display: table;
width: 570px;
background-color: #f1f3f9!important;
border-radius: 0 5px 5px 0;
border-color: #f1f3f9;
}
.bs-tagsearch-cnt .bs-tagsearch-form input
{
height: 40px;
width:100%;
font-size: 1em;
background-color: #f1f3f9!important;
border-radius: 0 5px 5px 0;
border: 1px solid #f1f3f9!important;
}
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-searchbar-wrapper .bs-extendedsearch-searchbar-clear {
background-color: #f1f3f9!important;
border: 1px solid #f1f3f9!important;
border-left: none;
border-radius: 0 5px 5px 0;
width: 1%;
padding-right: 16px;
}
.bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary {
font-size: 1em;
width: 100%;
padding-bottom: 5px;
overflow: hidden;
}
.bs-tagsearch-cnt .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary > .bs-extendedsearch-autocomplete-popup-primary-item {
padding: 5px;
position: relative;
line-height:1.3em;
height:auto;
max-height:4em;
background:#f1f3f9;
margin:3px;
border-radius:4px
}
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-autocomplete-popup.compact {
top: 42px !important;
left: 5px;
width: 558px !important;
border: 2px solid #f1f3f9;
}