Content droplet
The Content droplet Map is based on the Maps extension and inserts a simple map on a page. Alternatively, you can work in source edit mode to insert a more complex map view.
There are two input fields available in the Content droplet dialog box:
- Center of map: Sets the specified location to the map center.
- Focus: Marks a location with a blue marker. This marker can display additional text when clicked.
- Multiple locations are separated with semicolons.
- Each location can have a label appended with
~.
It is enough to specify one of the two values to display the map. The Focus location is automatically displayed in the map center. If a center point is also specified, the focus location may no longer be visible in the map area and will only appear after manual zooming.
The map shown here is created as follows:
Focus: London;London LHR~Heathrow Airport
The locations “London” and “London LHR” are marked. When you click on the airport marker, the information "Heathrow Airport" opens (with ~ appended to the location marker).
Loading map...
{"minzoom":false,"maxzoom":false,"mappingservice":"leaflet","width":"auto","height":"350px","centre":false,"title":"","label":"","icon":"","lines":[],"polygons":[],"circles":[],"rectangles":[],"copycoords":false,"static":false,"zoom":false,"defzoom":14,"layers":["OpenStreetMap"],"image layers":[],"overlays":[],"resizable":false,"fullscreen":false,"scrollwheelzoom":true,"cluster":false,"clustermaxzoom":20,"clusterzoomonclick":true,"clustermaxradius":80,"clusterspiderfy":true,"geojson":"","clicktarget":"","imageLayers":[],"locations":[{"text":"","title":"","link":"","lat":51.5074456,"lon":-0.1277653,"icon":""},{"text":"\u003Cdiv class=\"mw-parser-output\"\u003E\u003Cp\u003EHeathrow Airport\n\u003C/p\u003E\u003C/div\u003E","title":"Heathrow Airport\n","link":"","lat":51.46773895,"lon":-0.4587800741571181,"icon":""}],"imageoverlays":null}
Examples
Map examples for the Content droplet "Map"
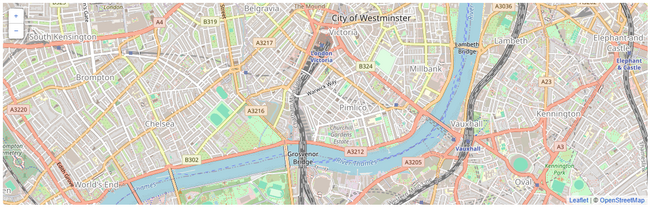
| Center of map
|
Focus
|
Map display
|
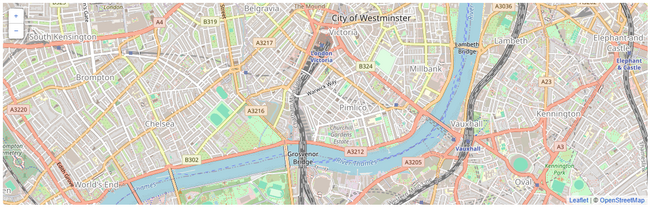
| London
|
-
|

|
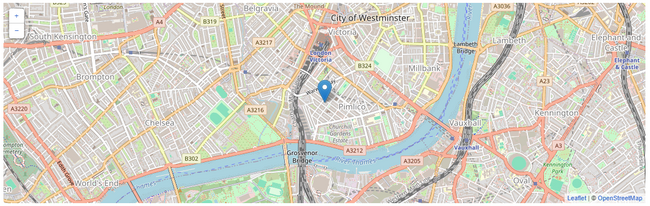
| -
|
London
|

|
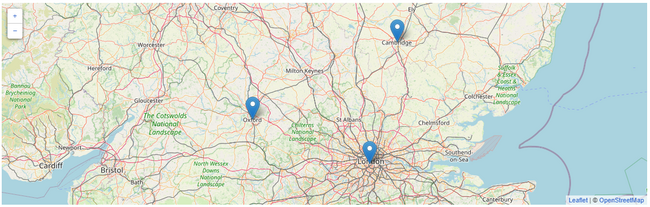
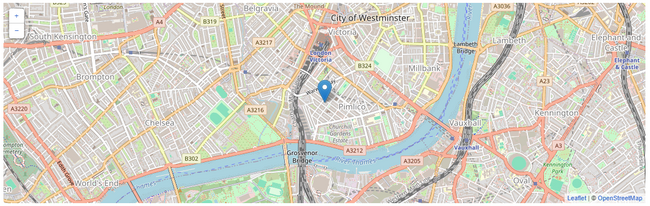
| -
|
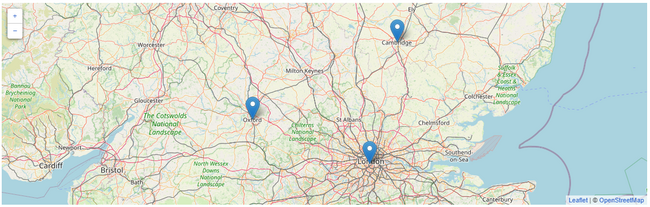
London~Inhabitants:8.866.180;Cambridge~Inhabitants:125.063;Oxford
|

|
| -
|
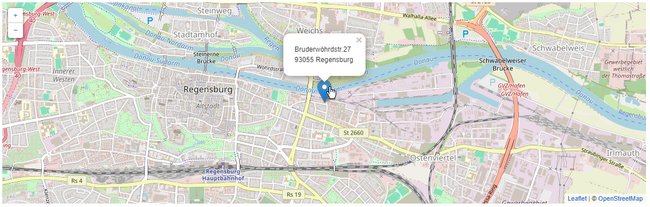
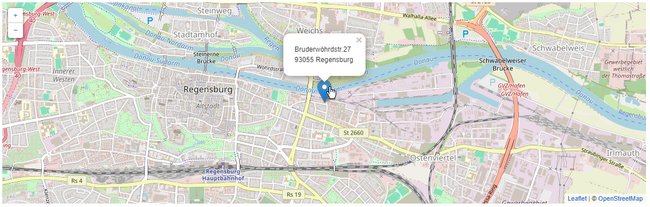
Regensburg, Bruderwöhrdstr.27~Bruderwöhrdstr.27<br>93055 Regensburg
|

|
Embed a map in source editing mode (parser function)
If you need a more flexible integration of a map, you can insert the parser function #display_map directly in source editing mode instead of using the Content droplet.
Embed a map in source editing mode (parser function)
If you need a more flexible integration of a map, you can insert the parser function #display_map directly in source editing mode instead of using the Content droplet. The documentation can be found at https://maps.extension.wiki/wiki/Displaying_Leaflet_maps.
Example
In the following map, an area of the city of Amsterdam is marked with multiple concentric circles:
{{#display_map:circles=
Amsterdam:500;
Amsterdam:100~I am a title~And I am a description~green~0.7~10~blue~0.5
| zoom=14
}}
Output:
Loading map...
{"minzoom":false,"maxzoom":false,"mappingservice":"leaflet","width":"auto","height":"350px","centre":false,"title":"","label":"","icon":"","lines":[],"polygons":[],"circles":[{"text":"","title":"","link":"","strokeColor":"#FF0000","strokeOpacity":"1","strokeWeight":"2","fillColor":"#FF0000","fillOpacity":"0.5","centre":{"lon":4.8924534,"lat":52.3730796},"radius":500},{"text":"\u003Cb\u003E\u003Cdiv class=\"mw-parser-output\"\u003E\u003Cp\u003EI am a title\n\u003C/p\u003E\u003C/div\u003E\u003C/b\u003E\u003Cdiv class=\"mw-parser-output\"\u003E\u003Cp\u003EAnd I am a description\n\u003C/p\u003E\u003C/div\u003E","title":"I am a title\n","link":"","strokeColor":"green","strokeOpacity":"0.7","strokeWeight":"10","fillColor":"blue","fillOpacity":"0.5","centre":{"lon":4.8924534,"lat":52.3730796},"radius":100}],"rectangles":[],"copycoords":false,"static":false,"zoom":14,"defzoom":14,"layers":["OpenStreetMap"],"image layers":[],"overlays":[],"resizable":false,"fullscreen":false,"scrollwheelzoom":true,"cluster":false,"clustermaxzoom":20,"clusterzoomonclick":true,"clustermaxradius":80,"clusterspiderfy":true,"geojson":"","clicktarget":"","imageLayers":[],"locations":[],"imageoverlays":null}
Documentation
The full documentation is available at: https://maps.extension.wiki/wiki/Maps_for_MediaWiki




Discussions